ตอนที่ 4 ทำหน้าเพจที่มีข้อมูลมากจนต้อง scroll ลงไป และการเพิ่ม icon ประจำแอพ
<introduction>
แอพพลิเคชั่น มักจะหมายถึง โปรแกรมที่ทำงานบน Smartphone เดี๋ยวนี้ใคร ๆ ก็ใช้แทน Desktop กันเยอะ แล้วแอพก็ยังโด่งดังมาจากกระแสนิยมโหลดโปรแกรมใน App Store ของ Apple และ Google ก็ทำ Play Store สิ่งที่อยู่ในแอพ เป็นอะไรก็ได้ แต่สิ่งหนึ่งที่ไม่อาจมองข้ามคือข้อมูล ให้อ่าน ให้ศึกษา และเรียนรู้ อาทิ บทความ ประวัติความเป็นมา เรื่องเล่า และนิยายพื้นบ้าน เป็นต้น
ถ้าเรื่องราวที่ต้องการใส่ในแอพ คือ ชุดตัวอักษรที่มีจำนวนมาก การใส่ตัวอักษรจำนวนมากในหนึ่งหน้า แล้วเราก็เปิดอ่านอย่างต่อเนื่อง เลื่อนลงไปผ่าน Scroll Bar นั่นเป็นโจทย์ที่น่าสนใจ สำหรับการอธิบายขั้นตอนการสร้างแอพครั้งนี้ แล้วผมก็มีบทความที่จะทดสอบกับบทเรียนนี้ คือ ไอทีในชีวิตประจำวัน เรื่องที่่ 611 และปิดบทความ How to ครั้งนี้ด้วยขั้นตอนการติดตั้ง icon ประจำแอพ หากใคร install app ใน smart phone ก็จะมี icon สวย ๆ ปรากฎไม่ใช้สัญลักษณ์ android ที่เค้าทำเป็นค่า Default มาให้
</introduction>
<process>
กระบวนการในการพัฒนา APP
เพื่อแสดงข้อมูลเป็น Text หรือ String ที่มีขนาดยาวเกิน 1 หน้าที่จะแสดงผลได้
จึงต้องใช้ความสามารถในการทำ ScrollView
มีขั้นตอน ดังนี้
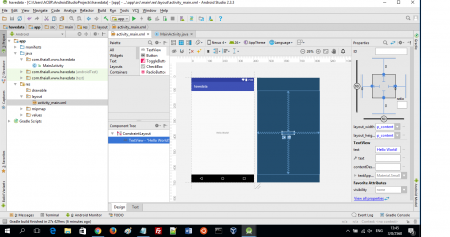
1. เริ่มต้นก็สร้าง Project แบบ Empty Activity แล้วจากการสำรวจว่า TextView อยู่ตรงไหน เพราะเป็นพระเอกของตอนนี้ โดยเข้าไปใน app, res, layout, activity_main.xml พบว่า สามารถเข้าดูได้ 2 แบบคือ Tab:Design หรือ Tab:Text ถ้าเลือกดูแบบ Text ก็เหมือนดู Source code ที่เป็น XML จะพบกับ Tag ที่ชื่อ TextView มี Properties คือ android:text=”Hello World!” ซึ่งคำยอดนิยมนี้ สามารถเปลี่ยนได้ตามต้องการ
2. สังเกตก็จะพบส่วนของ properties หรือ คุณสมบัติ ของ TextView จะเห็นได้หากเราคลิ๊กคำว่า TextView ใน Component Tree จะพบ Properties Windows ทางด้านขวา
และมองเห็นคุณสมบัติของ layout_width กับ layout_height ที่เดิมมีค่าเป็น wrap_content ซึ่งหมายความว่า จะเปลี่ยนแปลงตำแหน่งตามเนื้อ content และมีตำแหน่งกลางจอภาพโดยอัตโนมัติ หากเปลี่ยนคุณสมบัติใน layout ทั้ง 2 เป็น match_parent
ก็จะทำให้อ้างอิงกับหน้าต่าง และ TextView ขยายเต็มจอภาพ และคำว่า Hello World! ก็จะไปอยู่ที่มุมบนซ้าย
นี่เป็นคุณสมบัติเติมขณะที่ไม่ได้แก้ไขใด ๆ
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Hello World!”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
แล้วถ้าสร้าง TextView ด้วยการใช้เครื่องมือ แบบ Drag and Drop ก็จะได้ Code ดังนี้
<TextView
android:id=”@+id/textView”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”TextView” />
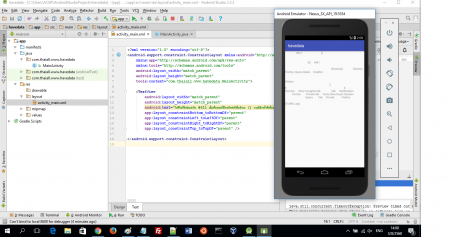
3. ขั้นต่อไป ก็ไปหาเนื้อหา (Content) มาวางในช่อง text เพื่อให้มีข้อมูลแสดงผลมากกว่าแค่ Hello World! ผมหาบทความที่มีข้อมูลขนาด 2313 ตัวอักษร แล้ว paste ลงไป เรียงต่อกันเป็นพรืด เมื่อทดสอบแสดงผลใน Device emulator : Nexus_5X_API_19 พบว่าไม่แสดงภาษาไทย หายไปหมด เหลือแต่ภาษาอังกฤษ
การพัฒนา App ในเครื่อง สามารถส่งงานไปแสดงผลในอุปกรณ์ได้หลายวิธี แต่การเลือก Device emulator อาจไม่สวยงาม และช้ากับเครื่องที่แรมน้อย จึงเปลี่ยนไป Run บน Smartphone ก็จะได้ผลงานเหมือนจริงที่ไม่ใช่การจำลองอุปกรณ์
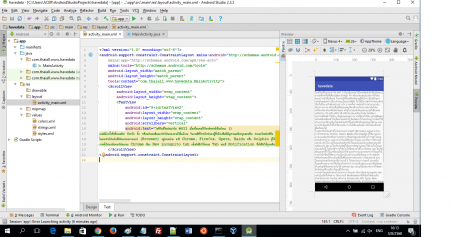
4. การทำให้แสดงผลแบบมี Scroll Bar ให้เลือนขึ้นลง ดูข้อมูลที่เกิน 1 หน้าได้ ต้องใช้ ScrollView ร่วมกับ TextView มีตัวอย่างตาม Code ด้านล่าง และทำงานใน Smart Phone ได้อย่างถูกต้อง
https://gist.github.com/thaiall/2ebf07ea7a56c033b660bf6abb1a70c1
5. พบว่า IDE ของ Android Studio แนะนำว่าให้ใช้ @String แทนการวางข้อมูลจำนวนมากใน TextView โดยตรง จึงเข้า app, res, values, strings.xml แล้วเพิ่ม Tag นี้
<string name=”data1“>
ข้อมูลที่นี่จำนวน 2313 ตัวอักษร เป็นบทความที่ย้ายไปเขียนไว้ด้านล่าง
</string>
แล้วไปแก้ไขแฟ้ม activity_main.xml ให้อ้างอิงข้อมูลจาก data1 ตาม code ด้านล่างนี้
<TextView
android:id=”@+id/textView1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:scrollbars=”vertical”
android:text=”@string/data1” />
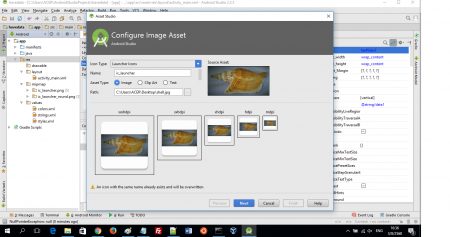
6. การกำหนดภาพ icon ประจำ Project ถ้าไม่ชอบภาพตัว Android ที่เค้ามีมาให้ ก็เข้าไปกด right click ที่ app, res แล้วเลือก New, image asset เลือก image เลือก file ภาพจากในคอมพิวเตอร์ แล้วกด next, finish หลังจากนั้น ภาพที่อัพโหลดเข้าไปจะไปปรากฎใน app, res, mipmap, ic_launcher.png จำนวน 5 ภาพ ต่อไปถ้าส่ง APK เข้า Smartphone ก็จะได้เห็นภาพสวย ๆ ชวนให้ Click กัน
7. เขียนโปรแกรมเสร็จแล้วก็ต้องทดสอบ RUN แฟ้มที่ต้องการนำไปใช้
คือ app-debug.apk มักอยู่ใน C:\Users\[user name]
\AndroidStudioProjects\[project name]\app\build\outputs\apk\
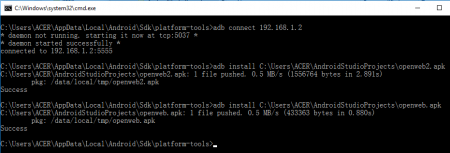
การทดสอบก็มักใช้ Device Emulator เพราะง่ายที่สุด แต่เครื่องคอมพิวเตอร์ที่ใช้มี RAM 4GB ลง Win10 OEM ที่โหลด Windows Defender ตลอดเวลาอีก เมื่อสั่งเปิด Emulator ก็จะทำให้เครื่องช้าลงอย่างเห็นได้ชัด และผลการจำลองก็ไม่สวยงาม จึงเลือกที่จะส่งแฟ้ม app-debug.apk ไปประมวลผล นอกเครื่องคอมพิวเตอร์ แล้วผมเลือกส่งออกไปทาง Smart Phone ผ่านการเชื่อมต่อของ APP : WiFi ADB และทำผ่าน DOS ก็สะดวก จะส่งผ่าน Android Studio ก็ทำได้ ซึ่งการ Connect ทำครั้งเดียว ส่วนการ Install จะทำหลังจากการ Build ในแต่ละครั้ง
</process>
<website_guide>
+ https://guides.codepath.com/android/Working-with-the-ScrollView
+ http://www.viralandroid.com/2015/10/how-to-make-scrollable-textview-in-android.html
+ http://blog.teamgrowth.net/index.php/android/how-to-make-the-textview-in-android-scrollable
+ http://www.thaiall.com/itinlife
+ https://play.google.com/store/apps/details?id=com.thaiall.itarticle
</website_guide>
ไอทีในชีวิตประจำวัน #611 เมื่อเพื่อนขอใช้โทรศัพท์เข้าสื่อสังคม ()
อาจมีสักครั้งที่เพื่อนสนิท หัวหน้า กิ๊ก หรือแฟนขอยืมสมาร์ทโฟนของเราเข้าสื่อสังคม ในกรณีที่โทรศัพท์ของผู้ที่เข้ามายืมมีปัญหาและมีเหตุผลจำเป็น คำตอบโดยปกติคือ ไม่ให้ยืม แต่ถ้าคำตอบต้องเป็นให้ยืม แล้วต้องทำอย่างไร บางครั้งอาจต้องมีการทำงานกลุ่ม ต้องการภาพ หรือคลิ๊ปที่มีคุณสมบัติเหมือนกันจากสมาร์ทโฟนเครื่องเดียวกันเพื่ออัพโหลด หรือในกลุ่มมีเพียงของเราที่เชื่อมต่อเครือข่าย 3G หรือ WiFi ได้ หรือในกลุ่มพร้อมใจกันไม่ได้พกอุปกรณ์ติดตัวไปด้วย นั่นมีเหตุผลมากมายที่ต้องให้ยืม แล้วผู้พัฒนาแอพพลิเคชั่นเข้าใจเงื่อนไขเหล่านี้ จึงพัฒนาโปรแกรมบราวเซอร์ให้สามารถเปลี่ยนเป็นโหมดส่วนตัวที่ไม่บันทึกข้อมูลขณะใช้งาน และหายไปเมื่อเลิกใช้ได้ ซึ่งรองรับการให้เพื่อนยืมสมาร์ทโฟนเพื่อเข้าสื่อสังคมได้
ในสมาร์ทโฟนมักมีโปรแกรมบราวเซอร์ (Browser) อยู่หลายค่าย อาทิ Chrome, Firefox, Opera, Baidu หรือ Dolphin ผู้ใช้บางท่านอาจลงผลิตภัณฑ์หลายทุกค่าย ซึ่งมักมีคุณสมบัติในการเข้าโหมดส่วนตัวทุกค่าย แต่ละค่ายก็จะมีชื่อเรียกโหมด และวิธีการใช้งานที่แตกต่างกันไป แต่โหมดส่วนตัวหรือโหมดปลอดภัยจะมีคุณสมบัติเหมือนกัน คือ จะไม่เก็บรหัสผู้ใช้และรหัสผ่านขณะใช้งานในโหมดปลอดภัยนี้ ไม่บันทึกการใช้งานให้ติดตามได้ใน History และไม่เก็บข้อมูลคุกกี้ไว้ในเครื่องเมื่อเลิกใช้ และทำงานแยกออกจากโหมดใช้งานปกติ ซึ่งผู้ใช้สามารถล๊อกอินเข้าระบบสื่อสังคม อาทิ เฟสบุ๊ค หรือทวิตเตอร์ด้วยบัญชีผู้ใช้ที่แตกต่างกันระหว่างโหมดปกติ และโหมดปลอดภัยคนละชื่อ หากมี 3 โปรแกรมบราวเซอร์ และสลับโหมดก็จะสามารถให้เพื่อนไม่ต่ำกว่า 6 คนเข้าสู่ระบบของสื่อสังคมด้วยบัญชีที่แตกต่างกันได้ แต่คงจะวุ่นวายอยู่ไม่น้อยกับการใช้สมาร์ทโฟนเครื่องเดียวโดยผู้ใช้ 6 คน
การเข้าโหมดลับของโปรแกรม Chrome เรียก New incognito tab แล้วยังเปิดได้หลาย Tab และมี Notification ที่สั่งปิดได้ทุกแท็บ ส่วนโปรแกรม Firefox เข้าผ่าน Private tab หรือ Tools, New Guest Session ก็จะมีคุณสมบัติที่แตกต่างกัน ส่วนโปรแกรม Opera เข้าผ่าน Tab ที่ชื่อ Private คล้ายกับของ Firefox การใช้งานในโหมดลับนี้จะป้องกันการเห็นข้อมูลเฉพาะในตัวเครื่องเท่านั้น การเชื่อมต่อแล้วส่งข้อมูลออกไปภายนอกยังคงเปิดเผย และมีการเก็บข้อมูลการจราจร (Traffic Log) เช่นเดิม ผ่านผู้ให้บริการเครือข่าย ข้อความที่ส่งไปในสื่อสังคมก็ไม่ลับ หากข้อความนั้นมีคุณสมบัติเป็นสาธารณะ ดังนั้นการส่งข้อความใดก็ควรอยู่ในวิจารณญาณว่าจะไม่ก่อความเดือดร้อนให้ตนเอง หรือผู้อื่นไม่ทางใดก็ทางหนึ่ง เพื่อความปลอดภัยของตนเองเป็นที่ตั้ง เพราะความลับไม่มีในโลก และอย่างน้อยความลับที่ว่าลับนักนั้นตนเองก็รู้
หมายเหตุ
ถ้าสนใจติดตามเนื้อหาในบล็อกนี้ สามารถ subscribe ด้วย email ที่อยู่ข้างขวา หรือ click here