# การออกแบบและพัฒนาเว็บไซต์
## Website Design and Development
### Thaiall.com/php 3(2-2-5)
### ปรับปรุง 6 สิงหาคม 2563
[Burin rujjanapan](http://www.facebook.com/ajburin)
---
# โฮมเพจที่เกี่ยวข้อง
- [โฮมเพจหลักประจำวิชา](http://www.thaiall.com/php)
---
# เอกสาร Manual ภาษา PHP
- **เอกสารสำหรับผู้เริ่มต้น เป็นคู่มือแบบที่พบใน php.net**
- แฟ้มขนาด 12 MB เปิดด้วย Browser เอกสาร HTML + Image
- http://th.php.net/get/php_manual_en.tar.gz/from/a/mirror
- **เอกสารสำหรับมืออาชีพ**
- แฟ้มขนาด 3.5 MB เป็น PDF
- รวบรวมจาก Stack Overflow เพื่อการศึกษา
- phpnotesforprofessionals.pdf
- http://books.goalkicker.com/PHPBook
- https://goalkicker.com/HTML5Book/
- https://goalkicker.com/JavaScriptBook/
- https://goalkicker.com/jQueryBook/
- https://goalkicker.com/MySQLBook/
---
# เอกสาร Powerpoint
1. http://www.thaiall.com/php/cpsc328_html.ppt
2. http://www.thaiall.com/php/cpsc328_intro.ppt
3. http://www.thaiall.com/php/cpsc328_php_echo.ppt
4. http://www.thaiall.com/php/cpsc328_php_struc.ppt
5. http://www.thaiall.com/php/cpsc328_php_text1.ppt
6. http://www.thaiall.com/php/cpsc328_php_text2.ppt
7. http://www.thaiall.com/php/cpsc328_php_cookiesession.ppt
8. http://www.thaiall.com/php/cpsc328_php_upload.ppt
---
# หน่วยที่ 1 ความรู้เบื้องต้นเกี่ยวกับเว็บไซต์และอินเทอร์เน็ต
- ความเป็นมาของอินเทอร์เน็ต [1]
- เว็บไซต์และโดเมนเนม [2]
- เครื่องบริการ [3]
- ตัวแปลภาษา [4]
---
# ความเป็นมาของอินเทอร์เน็ต [1]
- **อินเทอร์เน็ต** คือ การเชื่อมโยงเครือข่ายคอมพิวเตอร์เข้าด้วยกัน ตามโครงการของอาร์ป้าเน็ต (ARPAnet = Advanced Research Projects Agency Network) เป็นหน่วยงานสังกัดกระทรวงกลาโหมของสหรัฐ (U.S.Department of Defense - DoD) ถูกก่อตั้งเมื่อประมาณ ปีค.ศ.1960 (พ.ศ.2503) และได้ถูกพัฒนาเรื่อยมา
---
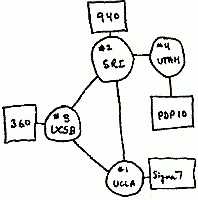
# กำเนิดอินเทอร์เน็ต (1/4)
- **ค.ศ.1969 (พ.ศ.2512)** อาร์ป้าเน็ตได้รับทุนสนันสนุนจากหลายฝ่าย และเปลี่ยนชื่อเป็นดาป้าเน็ต (DARPANET = Defense Advanced Research Projects Agency Network) พร้อมเปลี่ยนแปลงนโยบาย และได้ทดลองการเชื่อมต่อคอมพิวเตอร์คนละชนิดจาก 4 เครือข่ายเข้าหากันเป็นครั้งแรก คือ 1) มหาวิทยาลัยแคลิฟอร์เนีย ลองแองเจอลิส 2) สถาบันวิจัยสแตนฟอร์ด 3) มหาวิทยาลัยแคลิฟอร์เนีย ซานตาบาบาร่า และ4) มหาวิทยาลัยยูทาห์ เครือข่ายทดลองประสบความสำเร็จอย่างมาก ดังนั้นในปีค.ศ.1975 (พ.ศ.2518) จึงได้เปลี่ยนจากเครือข่ายทดลอง เป็นเครือข่ายที่ใช้งานจริง ซึ่งดาป้าเน็ตได้โอนหน้าที่รับผิดชอบให้แก่หน่วยการสื่อสารของกองทัพสหรัฐ (Defense Communications Agency - ปัจจุบันคือ Defense Informations Systems Agency) แต่ในปัจจุบันอินเทอร์เน็ตมีคณะทำงานที่รับผิดชอบบริหารเครือข่ายโดยรวม เช่น ISOC (Internet Society) ดูแลวัตถุประสงค์หลัก, IAB (Internet Architecture Board) พิจารณาอนุมัติมาตรฐานใหม่ในอินเทอร์เน็ต, IETF (Internet Engineering Task Force) พัฒนามาตรฐานที่ใช้กับอินเทอร์เน็ต ซึ่งเป็นการทำงานโดยอาสาสมัครทั้งสิ้น
---
# วิวัฒนาการของอินเทอร์เน็ต (2/4)
- **ค.ศ.1983 (พ.ศ.2526)** ดาป้าเน็ตตัดสินใจนำ TCP/IP (Transmission Control Protocal/Internet Protocal) มาใช้กับเครื่องคอมพิวเตอร์ทุกเครื่องในระบบ จึงเป็นมาตรฐานของวิธีการติดต่อ ในระบบเครือข่ายอินเทอร์เน็ตมาจนถึงปัจจุบัน เพราะ TCP/IP เป็นข้อกำหนดที่ทำให้คอมพิวเตอร์ทุกเครื่องในโลกสื่อสารด้วยความเข้าใจบนมาตรฐานเดียวกัน
- **ค.ศ.1980 (พ.ศ.2523)** ดาป้าเน็ตได้มอบหน้าที่รับผิดชอบการดูแลระบบอินเทอร์เน็ตให้มูลนิธิวิทยาศาสตร์แห่งชาติ (National Science Foundation - NSF) ร่วมกับอีกหลายหน่วยงาน
- **ค.ศ.1986 (พ.ศ.2529)** เริ่มใช้การกำหนดโดเมนเนม (Domain Name) เป็นการสร้างฐานข้อมูลแบบกระจาย (Distribution Database) อยู่ในแต่ละเครือข่าย และให้ ISP (Internet Service Provider) ช่วยจัดทำฐานข้อมูลของตนเอง จึงไม่จำเป็นต้องมีฐานข้อมูลแบบรวมศูนย์เหมือนแต่ก่อน เช่น การเรียกเว็บไซต์ www.yonok.ac.th จะไปที่ตรวจสอบว่ามีชื่อนี้ในเครื่องบริการโดเมนเนมหรือไม่ ถ้ามีก็จะตอบกับมาเป็นหมายเลขไอพี ถ้าไม่มีก็จะค้นหาจากเครื่องบริการโดเมนเนมที่ทำหน้าที่แปลชื่ออื่น สำหรับชื่อที่ลงท้ายด้วย .th มีเครื่องบริการที่ thnic.co.th ซึ่งมีฐานข้อมูลของโดเมนเนมที่ลงท้ายด้วย th ทั้งหมด
---
# วิวัฒนาการของอินเทอร์เน็ต (3/4)
- **ค.ศ.1991 (พ.ศ.2534)** ทิม เบอร์เนอร์ส ลี (Tim Berners-Lee) แห่งศูนย์วิจัย CERN ได้คิดค้นระบบไฮเปอร์เท็กซ์ขึ้น สามารถเปิดด้วย เว็บเบราวเซอร์ (Web Browser) ตัวแรกมีชื่อว่า WWW (World Wide Web) แต่เว็บไซต์ได้รับความนิยมอย่างจริงจัง เมื่อศูนย์วิจัย NCSA ของมหาวิทยาลัยอิลลินอยส์เออร์แบน่าแชมเปญจ์ สหรัฐอเมริกา ได้คิดโปรแกรม MOSAIC (โมเสค) โดย Marc Andreessen ซึ่งเป็นเว็บเบราว์เซอร์ระบบกราฟฟิก หลังจากนั้นทีมงานที่ทำโมเสคก็ได้ออกไปเปิดบริษัทเน็ตสเคป (Browser Timelines: Lynx 1993, Mosaic 1993, Netscape 1994, Opera 1994, IE 1995, Mac IE 1996, Mozilla 1999, Chimera 2002, Phoenix 2002, Camino 2003, Firebird 2003, Safari 2003, MyIE2 2003, Maxthon 2003, Firefox 2004, Seamonkey 2005, Netsurf 2007, Chrome 2008)
---
# วิวัฒนาการของอินเทอร์เน็ต (4/4)
ในความเป็นจริงไม่มีใครเป็นเจ้าของอินเทอร์เน็ต และไม่มีใครมีสิทธิขาดแต่เพียงผู้เดียว ในการกำหนดมาตรฐานใหม่ ผู้ติดสิน ผู้เสนอ ผู้ทดสอบ ผู้กำหนดมาตรฐานก็คือผู้ใช้ที่กระจายอยู่ทั่วทุกมุมโลก ก่อนประกาศเป็นมาตรฐานต้องมีการทดลองใช้มาตรฐานเหล่านั้นก่อน ส่วนมาตรฐานเดิมที่เป็นพื้นฐานของระบบ เช่น TCP/IP หรือ Domain Name ก็จะยึดตามนั้นต่อไป เพราะอินเทอร์เน็ตเป็นระบบกระจายฐานข้อมูล การจะเปลี่ยนแปลงข้อมูลพื้นฐานอาจต้องใช้เวลา
---
# ยุคแรกของอินเทอร์เน็ต เชื่อม SRI, UCLA, UCSB , Utah

---
# เว็บไซต์และโดเมนเนม [2]
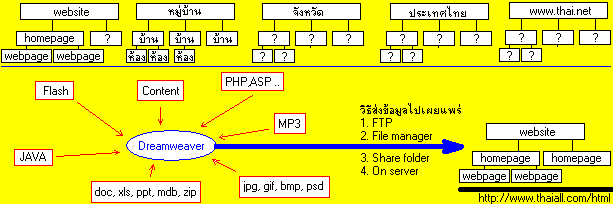
- **เว็บไซต์ (Website)** คือ การรวมของเว็บเพจ (Webpage) หลายหน้า เชื่อมโยงกันผ่านไฮเปอร์ลิงค์ เพื่อนำเสนอข้อมูล โดยหน้าแรกของเว็บไซต์เรียกว่า โฮมเพจ (Homepage) ส่วนหน้าอื่นเรียกว่า เว็บเพจ การเปิดเว็บไซต์ต้องใช้โปรแกรมเว็บบราวเซอร์ (Web Browser) ด้วยการระบุ URL (Universe Resource Locator) ของเว็บไซต์
- **เว็บไซต์ (Website)** เปรียบเสมือนหมู่บ้าน เพราะเห็นชื่อหมู่บ้าน ก็ต้องคาดหวังได้ว่าจะพบอะไรในหมู่บ้านนี้
- **โฮมเพจ (Homepage)** เปรียบเสมือนบ้าน ที่มีแผนที่อยู่หน้าประตูว่าท่านจะเดินไปพบใครห้องไหนทางชั้นไหน
- **เว็บเพจ (Webpage)** เปรียบเสมือนห้อง ที่เก็บข้อมูลเฉพาะเรื่องใดเรื่องหนึ่ง เช่น ครอบครัว สินค้า สะสม
- **โดเมนเนม (Domain Name)** คือ ชื่อที่ใช้ในการอ้างอิง แทนหมายเลขไอพี (IP) เพื่ออ้างถึงเว็บไซต์บนเครือข่ายอินเตอร์เน็ต
---
# เครื่องบริการ [3]
**เว็บเซิร์ฟเวอร์ (Web Server)**
- **เครื่องบริการเว็บไซต์** ให้บริการเปิดเว็บเพจ (Webpage) ผ่าน http:// .. .. .. เพื่อให้ได้ข้อมูลทั้งภาพ และเสียงจากผู้ให้บริการ เช่น http://www.google.com เปิดบริการเว็บไซต์ค้นหาข้อมูลจากเครื่องให้บริการที่เรียกว่า Web Server
- เครื่องคอมพิวเตอร์ซึ่งให้บริการเว็บไซต์ ผู้ใช้เรียกชมหน้าเว็บไซต์ได้โดยใช้โปรโตคอล HTTP (Port 80) ผ่านทางเว็บบราวเซอร์ (Web Browser)
---
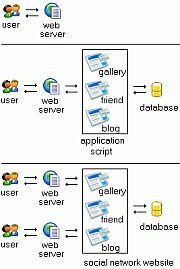
# โครงสร้างของเว็บไซต์

---
# User และ Web server

---
# XAMPP
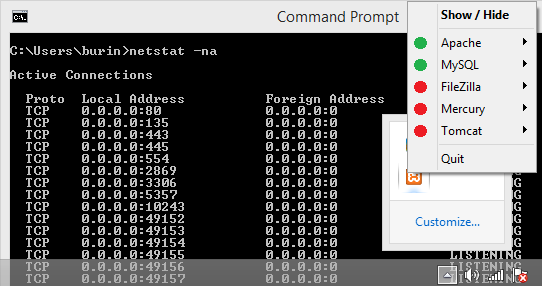
- **XAMPP** คือโปรแกรม Apache web server สำหรับบริการ Web server สามารถทำงานได้ทั้งแบบเชื่อมต่อและไม่เชื่อมต่ออินเทอร์เน็ต ติดตั้งได้ง่าย มีบริการที่หลากหลายทั้ง Apache, PHP, PHPMyadmin, MySQL, Perl, Filezilla, Tomcat, Mercury
- **Apache** คือ เครื่องบริการเว็บ (Web server) เป็น HTTP Server ที่รองรับได้หลายภาษา มีความยืดหยุ่นในการกำหนดค่าคอนฟิก ทำงานได้บนทุกระบบปฏิบัติการ และได้รับความนิยมที่สุด
- **PHP** คือ ภาษาสคริ๊ป เป็นภาษาโปรแกรมแบบ Interpreter และ Dynamic ที่นิยมใช้สำหรับสนับสนุนเครื่องบริการที่ให้บริการเว็บไซต์
- **PHPMyadmin** คือ เครื่องมือที่เขียนขึ้นด้วยภาษา PHP สำหรับเข้าบริหารจัดการ MySQL และ MariaDB
- **MySQL** คือ ระบบจัดการฐานข้อมูล (DBMS = DataBase Management System) ที่ช่วยให้ผู้ใช้เข้าบริหารจัดการข้อมูลได้ง่าย และมีประสิทธิภาพ มีบริการสร้างฐานข้อมูล สร้างตาราง เพิ่มลบแก้ไขข้อมูลในตาราง และตั้งคำถามเรียกข้อมูลมาใช้ โดยไม่จำเป็นต้องเขียนโปรแกรมจัดการโครงสร้างของข้อมูลด้วยตนเอง
- **Perl** คือ ภาษาสคริ๊ป เป็นภาษาโปรแกรมแบบ Interpreter และ Dynamic (Practical Extraction and Report Language) ซึ่งเคยได้รับความนิยมอย่างมาก ก่อนจะถูกแทนที่ด้วยภาษา PHP
- **Tomcat** คือ เครื่องบริการเว็บ (Apache Tomcat) เป็น HTTP Server ที่มีความสามารถนำภาษาจาวามาใช้งานได้ สามารถใช้เทคโนโลยีของภาษาจาวาที่เรียกว่า Java Servlet และ Java Server Page (JSP)
- **Filezilla** คือ เครื่องบริการรับส่งแฟ้ม (File Transfer Protocol) เป็นโอเพนท์ซอร์ทที่ได้รับความนิยมจากนักพัฒนาเว็บ
- **Mercury** คือ โปรแกรมให้บริการระบบเมล์เซิร์ฟเวอร์ ซึ่งมีทั้งเวอร์ชั่นฟรีและเชิงพาณิชย์ มีโปรโตคอลที่สนับสนุนมากมาย อาทิ SMTP ,POP3 , IMAP4 ช่วยให้นักพัฒนาทดสอบระบบการส่งอีเมลได้โดยสะดวก
- **เบราว์เซอร์ หรือ โปรแกรมค้นดูเว็บ (Web Browser)** คือ โปรแกรมคอมพิวเตอร์ที่ผู้ใช้ดูข้อมูล และโต้ตอบกับข้อมูลในหน้าเว็บเพจที่สร้างด้วยภาษาเฉพาะ เช่น ภาษาเอชทีเอ็มแอล โดยข้อมูลได้รับมาจากการร้องขอ (Request) และตอบกลับ (Response) จากเว็บเซิร์ฟเวอร์ (Web Server)
- [Google Chrome](http://www.thaiall.com/google/chrome.htm) คือ โปรแกรมบราวเซอร์ (Browser) สำหรับเปิดข้อมูลจากอินเทอร์เน็ตตามมาตรฐาน HTTP ในรูปของข้อความ ภาพ เสียง คลิ๊ปวีดีโอ ลิงค์เชื่อมโยง และรองรับการมีปฏิสัมพันธ์ได้
---
# การใช้งาน Apache

---
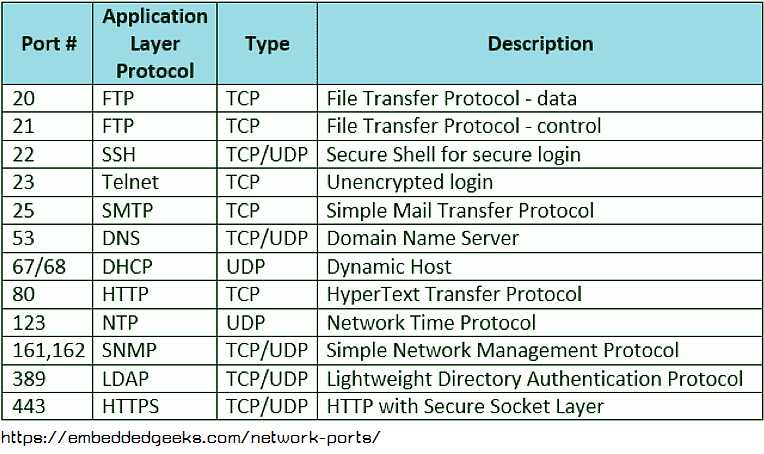
# Port ที่น่าสนใจ เช่น 3306

---
# ตัวแปลภาษา [4]
**ประวัติของภาษาพีเอชพี (PHP Language History)**
- ภาษาพีเอชพีถูกคิดค้นขึ้นในปีค.ศ.1994 (พ.ศ.2537) โดย Mr.Rasmus Lerdorf เพื่อใช้ตรวจสอบสถิติการเข้าชมเว็บของตนเอง ต่อมาในปีค.ศ.1995 มีการเผยแพร่ภาษานี้สู่สาธารณะ และพัฒนาเป็น PHP/FI หรือพีเอชพีรุ่น 2 จนกระทั่งกลางปีค.ศ.1996 เริ่มมีทีมพัฒนาอย่างจริงจังโดยมี Mr.Zeev Suraski และ Mr.Andi Gutmans ร่วมทีม และพัฒนาเป็นพีเอชพีรุ่น 3
---
# การแปลของภาษา Python
```
DOS> cd C:\Users\burin\AppData\Local\Programs\Python\Python38\
DOS> dir python.exe (99912)
DOS> python -V (3.8.1)
DOS> echo print(5); > x.py
DOS> python x.php
Output : 5
```
---
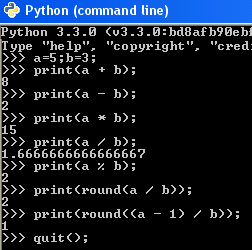
# ตัวอย่างหน้าจอของ Python Command Line

---
# หน่วยที่ 2 หลักการเขียนโปรแกรม
- วงจรชีวิตการพัฒนาระบบ [1]
- ภาษาคอมพิวเตอร์ [2]
- ภาษาโปรแกรม [3]
- การเขียนเว็บเพจ [4]
- โปรแกรมบราวเซอร์ [5]
---
# วงจรชีวิตการพัฒนาระบบ [1]
**ขั้นตอนการพัฒนาโปรแกรม**
1. ศึกษาความต้องการของโปรแกรม (Program Requirements)
2. การออกแบบโปรแกรม (Program Design)
3. การเขียนโปรแกรม (Program Coding)
4. ตรวจสอบ และแก้ไขโปรแกรม (Program Debugging)
5. การทดสอบโปรแกรม (Program Testing)
6. การบำรุงรักษาโปรแกรม (Program Maintenance)
---
# ภาษาคอมพิวเตอร์ [2]
**ภาษาคอมพิวเตอร์ (Computer Language)** คือ ภาษาที่ใช้ หรือเกี่ยวข้องกับคอมพิวเตอร์ ซึ่งมักใช้ร่วมกับภาษาโปรแกรม แต่ภาษาคอมพิวเตอร์นั้นมีความหมายที่กว้างกว่า โดยไม่จำเป็นที่จะต้องเป็นภาษาโปรแกรม ซึ่งเป็นที่รู้กันว่าภาษาอย่าง HTML หรือ Batch หรือ SQL ไม่ใช่ภาษาโปรแกรม แต่ถือว่าเป็นภาษาคอมพิวเตอร์.
- [อ่านเพิ่ม thaiall.com/programming](http://www.thaiall.com/programming/indexo.html)
---
# ภาษาเฮชทีเอ็มแอล
**ภาษาเฮชทีเอ็มแอล (HTML = HyperText Markup Language)** คือ ภาษาคอมพิวเตอร์ที่ออกแบบมาเพื่อใช้ในการสร้างเว็บเพจที่เรียกดูผ่านทางเว็บเบราว์เซอร์ (Web Browser) เริ่มพัฒนาโดย ทิม เบอร์เนอรส์ ลี (Tim Berners Lee) ในปัจจุบัน HTML ล่าสุดคือ รุ่น 5 เป็นมาตรฐานหนึ่งของ ISO ซึ่งจัดการโดย World Wide Web Consortium (W3C) ในปัจจุบัน ทาง W3C ผลักดัน รูปแบบของ HTML แบบใหม่ ที่เรียกว่า XHTML รุ่นแรกคือ 1.0 (ม.ค.2543) ซึ่งมีโครงสร้างเป็นแบบ XML (eXtensible Markup Language)
---
# ตัวอย่างคำสั่งในภาษา HTML สวัสดีชาวโลก
```
<html>
<head>
<title>Hello World</title>
</head>
<body>
Hello World
</body>
</html>
```
- อ่านเพิ่ม [thaiall.com/programming/helloworld.htm](http://www.thaiall.com/programming/helloworld.htm)
---
# ภาษาเอสคิวแอล
**เอสคิวแอล** (SQL = Structured Query Language) คือ ภาษาสอบถามข้อมูล หรือภาษาจัดการข้อมูลอย่างมีโครงสร้าง มีการพัฒนาภาษาคอมพิวเตอร์ และโปรแกรมฐานข้อมูลที่รองรับมากมาย เพราะจัดการข้อมูลได้ง่าย เช่น MySQL, MariaDB, MsSQL, PostgreSQL หรือ MS Access เป็นต้น สำหรับโปรแกรมฐานข้อมูลที่ได้รับความนิยมคือ MySQL หรือ MariaDB เป็น Open Source ที่ใช้งานได้ทั้งใน Linux และ Windows
- อ่านเพิ่ม [thaiall.com/mysql](http://www.thaiall.com/mysql/)
---
# ตัวอย่างคำสั่งในภาษา SQL ประมวลผลข้อมูล
```
create table a (a1 int, a2 char(20));
insert into a values (1, "abc");
insert into a (a2, a1) values ("abc",1);
select * from a;
delete from a where a1=1;
update a set a2="a",a3=123 where a1=1 and a4=2;
select * from a order by a2;
```
---
# ภาษา Batch
**BAT file หรือ BATCH file** คือ แฟ้มแบบหนึ่งใน DOS หรือ OS/2 ที่สามารถประมวลผลได้ โดยการระบุคำสั่งที่ต้องการให้ดำเนินการเข้าไป และชื่อสกุลของแฟ้มนี้คือ .bat สามารถสร้างขึ้นด้วย Text Editor ซึ่งไมโครซอฟท์วินโดว์ให้การสนับสนุนแบทซ์ไฟล์ ในระบบปฏิบัติการ Linux เรียกว่า Shell script สามารถเขียนรายการคำสั่ง เพื่อสั่งให้เครื่องคอมพิวเตอร์ทำงานได้
```
DOS> echo ^<a href=a.htm^>a^</a^> > a.htm
DOS> explorer a.htm
```
---
# ตัวอย่างคำสั่งในภาษา Batch สั่งแปลโปรแกรมด้วยภาษา Java
```
@echo off
REM DOS> boy.bat
cd c:\j2sdk1.4.2_03\bin\
echo class boy2 { > boy2.java
echo public static void main(String args[]) { >> boy2.java
echo System.out.println("oho batch file"); } } >> boy2.java
javac boy2.java
java boy2
```
---
# ตัวอย่างคำสั่งในภาษา Batch สั่งแปลโปรแกรมภาษา Markdown
```
DOS> notepad tec.md
DOS> pandoc tec.md -o tec.pptx
DOS> tec.pptx
```
---
# ตัวอย่างภาษา Markdown
```
# header1
- topic 1
- topic 2
- [ open lesson 1 ] ( http://x.com/lesson1 )
! [ image ] ( http://x.com/lesson1.png )
```
---
# ภาษาโปรแกรม [3]
**การโปรแกรม (Programming)**
คือ การกำหนดขั้นตอนให้กับคอมพิวเตอร์ทำงานตามลำดับและรูปแบบที่กำหนด ดังนั้นการโปรแกรมทางคอมพิวเตอร์ หมายถึง การใช้ภาษาคอมพิวเตอร์มากำหนดขั้นตอน และถูกแปลด้วยตัวแปลภาษา ซึ่งต้องมีรูปแบบ และกระบวนการ เพื่อให้ได้ผลลัพธ์ตามที่ต้องการ
```
<?php
$n = $_GET["id"];
if($n > 0) echo $n; else echo "zero";
?>
```
---
# ภาษาโปรแกรม
**ภาษาโปรแกรม (Program Language)** คือ วิธีการมาตรฐานในการสื่อสารสำหรับแสดงคำสั่งไปยังคอมพิวเตอร์ ภาษาโปรแกรมกำหนดไวยากรณ์และการตีความหมายจากโปรแกรมคอมพิวเตอร์ที่เขียนขึ้น ภาษาโปรแกรมทำให้โปรแกรมเมอร์สามารถระบุอย่างชัดเจนถึงข้อมูลที่คอมพิวเตอร์จะทำงาน และวิธีการที่คอมพิวเตอร์จะประมวลผลข้อมูลเหล่านั้น ตัวอย่างภาษาโปรแกรม เช่น PHP, Python, C, Perl, Pascal, Cobol, ASP, JSP, Java, Javascript, Basic
- [อ่านเพิ่ม thaiall.com/programming](http://www.thaiall.com/programming/indexo.html)
---
# ภาษาพีเอชพี
**ภาษาพีเอชพี (PHP Language)** คือ ภาษาคอมพิวเตอร์ประเภทโอเพนท์ซอร์ท (Open Source Computer Language) สำหรับพัฒนาเว็บเพจแบบไดนามิก เมื่อเครื่องบริการได้รับคำร้องจากผู้ใช้ก็จะส่งให้กับ ตัวแปลภาษา ทำหน้าที่ประมวลผลและส่งข้อมูลกลับไปยังเครื่องของผู้ใช้ที่ร้องขอ ในรูปเอชทีเอ็มแอล ภาพ หรือแฟ้มดิจิทอลอื่นใด ลักษณะของภาษามีรากฐานคำสั่งมาจากภาษาซี เป็นภาษาที่สามารถพัฒนาให้ใช้งานแบบโต้ตอบกับผู้ใช้ได้
- อ่านเพิ่ม [thaiall.com/php](http://www.thaiall.com/php/)
---
# ภาษาไพทอน
**ภาษาไพทอน (Python Language)** คือ ภาษาคอมพิวเตอร์ประเภทโอเพนท์ซอร์ท (Open Source Computer Language) สำหรับพัฒนาแอพพลิเคชั่นโดยไม่ยึดติดกับแพลตฟอร์ม (Platform) และใช้ในงานได้หลายประเภท ทั้งใช้ในการประมวลผลผ่านคอมมานด์ไลน์ หรือเป็นเว็บเพจแบบไดนามิก เมื่อเครื่องบริการได้รับคำร้องจากผู้ใช้ก็จะส่งให้โค้ดให้กับตัวแปลภาษา เพื่อทำหน้าที่ประมวลผลและส่งข้อมูลกลับไปยังเครื่องของผู้ใช้ที่ร้องขอ ในรูปข้อความเอชทีเอ็มแอล ภาพ หรือแฟ้มดิจิทอลอื่นใด ลักษณะของภาษามีรากฐานคำสั่งมาจากภาษาซี เป็นภาษาที่สามารถพัฒนาให้ใช้งานแบบโต้ตอบกับผู้ใช้ได้ จุดที่แตกต่างกับภาษาอื่น คือ การรวบรวมจุดเด่นของแต่ละภาษามารวมเข้าด้วยกัน
- อ่านเพิ่ม [thaiall.com/python](http://www.thaiall.com/python/)
---
# ภาษาไพทอน
**ภาษาไพทอน** เป็นภาษาโปรแกรมคอมพิวเตอร์แบบอินเทอร์พรีเตอร์ (Interpreter) ที่สร้างโดย กีโด ฟาน รอสซัม (Guido van Rossum) ชาวเนเธอร์แลนด์ ในธันวาคม พ.ศ. 2532 (ค.ศ.1989) ปัจจุบันดูแลโดย มูลนิธิซอฟต์แวร์ไพทอน ซึ่งที่มาของชื่อ Python น่าจะมาจากรายการโทรทัศน์ Monty Python's Flying Circus ที่ทำให้ผู้ใช้รู้สึกสนุกที่ได้ใช้ (fun to use) แต่ผู้สร้างบอกว่าชื่อนี้ไม่ได้มาจากงู แต่โลโก้ของภาษาเป็นรูปงู 2 ตัว
---
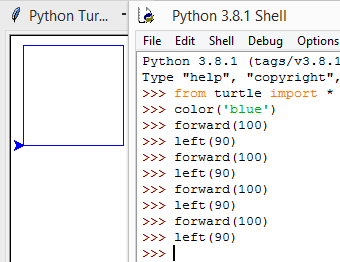
# ตัวอย่างภาษาไพทอน
```
from turtle import *
color('blue')
forward(100)
left(90)
forward(100)
left(90)
forward(100)
left(90)
forward(100)
left(90)
```
---
# ตัวอย่างภาษาไพทอน

---
# ตัวอย่างภาษาใน Programminghub.io

---
# จุดเด่นของไพทอน
- การเขียนคำสั่งกระชับ ทำให้อ่านโค้ดได้ง่าย (Readability)
- มีไลบรารี่สนับสนุนจำนวนมาก (Library)
- มีประสิทธิภาพในการประมวลผล (Performance)
- เป็น Functional และ OOP (Object Oriented Programming)
- มีระบบตัวแปรเป็นแบบพลวัต (Dynamic Variable)
---
# ภาษาจาวา
จาวา (Java) คือ ภาษาจาวาถูกพัฒนาขึ้นโดยซันไมโครซิสเต็มส์ (Sun Microsystems Inc.) ต่อมาถูกซื้อโดยออราเคิล คอร์ปอเรชั่น (Oracle Corp.) เป็นภาษาสำหรับเขียนโปรแกรมภาษาหนึ่ง มีลักษณะสนับสนุนการเขียนโปรแกรมเชิงวัตถุ (OOP : Object-Oriented Programming) โปรแกรมถูกสร้างภายในคลาส (Class) มีพฤติกรรม (Behavior) ถูกเขียนไว้ใน method โดยปกติจะเรียกแต่ละ class ว่า object โดยแต่ละ object มีสถานะ พฤติกรรม และตัวแปร โปรแกรมที่สมบูรณ์มาจากหลาย object/class โดยแต่ละ class จะมี method หรือ behavior แตกต่างกันไป (ปี 2009 บริษัทซัน ถูกซื้อโดย Oracle)
- [อ่านเพิ่ม thaiall.com/class](http://www.thaiall.com/class/indexo.html)
---
# ตัวอย่างภาษาจาวา
```
DOS> javac j0100.java
DOS> java j0100 abc def
public class j0100 {
public static void main(String args[]) {
System.out.println(args.length); // 2
System.out.println(args[0]); // abc
}
}
```
---
# ภาษาจาวาสคริ๊ป
**ภาษาจาวาสคริปต์ (Javascript)** คือ ภาษาโปรแกรมคล้ายภาษาซี ถูกใช้ร่วมกับภาษาเอชทีเอ็มแอล (HTML) ในการพัฒนาเว็บเพจ โดยประมวลผลในเครื่องคอมพิวเตอร์ของผู้ใช้ (Client) ช่วยในการสร้างปฏิสัมพันธ์แบบโต้ตอบกับผู้ใช้ได้ในระดับหนึ่ง
**ภาษาจาวาสคริปต์ (JavaScript)** คือ ภาษาโปรแกรมที่มีโครงสร้างคล้ายภาษาซี ทำหน้าที่แปลความหมาย และดำเนินการทีละคำสั่ง ภาษานี้มีชื่อเดิมว่า LiveScript ถูกพัฒนาโดย Netscape Navigator เพื่อช่วยให้เว็บเพจสามารถแสดงเนื้อหา ที่มีการเปลี่ยนแปลงตามเงื่อนไข หรือเปลี่ยนตามสภาพแวดล้อมที่แตกต่างกัน หรือโต้ตอบกับผู้ใช้ได้มากขึ้น เพราะภาษา HTML ที่เป็นภาษาพื้นฐานของเว็บเพจ ทำได้เพียงแสดงข้อมูลแบบคงที่ (Static Display)
**React Native** คือ การใช้ภาษา Javascript เป็นหลัก สำหรับสร้าง Mobile Application ทั้งบน iOS และ Android เป็น Cross Platform Technology ถูกสร้างโดยทีมงาน Facebook เป็น Open Source ที่มีนักพัฒนาสามารถสร้าง Library และเผยแพร่ให้ได้จำนวนมาก โดยไม่มีค่าใช้จ่าย ส่วน React หรือ ReactJS คือ A JavaScript library for building user interfaces คล้ายกับ React Native ต่างกันที่วิธีการเขียน Component และ Execution
- [อ่านเพิ่ม thaiall.com/java](http://www.thaiall.com/java)
---
# ตัวอย่างภาษาจาวาสคริ๊ป
```
<script language=javascript>
function j() {
document.x.y.value = "abc";
alert("abc");
}
</script>
<form name=x>
<input name=y>
<input type=checkbox onclick=javascript:alert("ok");>
<input type=checkbox onclick=javascript:document.x.y.value="nation";>
<input type=checkbox onclick=javascript:document.x.y.value="lampang";>
<input type=checkbox onclick=j();>
</form>
```
---
# อัลกอริทึม (Algorithm)
คือ กระบวนการแก้ปัญหาอย่างเป็นขั้นตอน หรือขั้นตอนวิธีอย่างมีลำดับ
คือ กลุ่มของขั้นตอนวิธี หรือกฎเกณฑ์ที่จะนำพาไปสู่การแก้ปัญหา
คือ ขั้นตอนวิธีที่ประกอบด้วยชุดคำสั่งเป็นขั้นเป็นตอนที่ชัดเจน และรับประกันว่าเมื่อปฏิบัติอย่างถูกต้องตามขั้นตอนจนครบ จะได้ผลลัพธ์ที่ถูกต้องตามที่ต้องการ
คือ รูปแบบของการกำหนดการกระทำอย่างเป็นขั้นตอน ซึ่งผ่านการวิเคราะห์และแยกแยะ เพื่อการแก้ปัญหาตามลำดับขั้น อาจเลือกใช้ภาษาไทยหรือภาษาอังกฤษ เพื่อนำเสนอให้เข้าใจเป็นขั้นตอน
---
# การเขียนเว็บเพจ [4]
- ภาษาเฮชทีเอ็มแอล (HTML = HyperText Markup Language) คือ ภาษาคอมพิวเตอร์ที่ออกแบบมาเพื่อใช้ในการสร้างเว็บเพจที่เรียกดูผ่านทางเว็บเบราว์เซอร์ (Web Browser) เริ่มพัฒนาโดย ทิม เบอร์เนอรส์ ลี (Tim Berners Lee) ในปัจจุบัน HTML ล่าสุดคือ รุ่น 5 เป็นมาตรฐานหนึ่งของ ISO ซึ่งจัดการโดย World Wide Web Consortium (W3C) ในปัจจุบัน ทาง W3C ผลักดัน รูปแบบของ HTML แบบใหม่ ที่เรียกว่า XHTML รุ่นแรกคือ 1.0 (ม.ค.2543) ซึ่งมีโครงสร้างเป็นแบบ XML (eXtensible Markup Language)
- ภาษาเอ็กซ์เอชทีเอ็มแอล (XHTML = Extensible HyperText Markup Language) คือ ภาษาคอมพิวเตอร์ที่คล้ายภาษา HTML แต่เข้มงวดเรื่องโครงสร้างภาษา (Syntax) มากกว่า เนื่องจาก HTML ใช้โครงสร้าง SGML ที่ยืดหยุ่น ในขณะที่ XHTML พัฒนาจาก XML ที่คล้ายกับ SGML เช่นกัน แต่เข้มงวดมากกว่า อาจมองได้ว่า XHTML เป็นการแปลง HTML เดิมให้อยู่ในโครงสร้างของ XML
---
# List of HTML tag (1/2)
- BODY : Defines the document's body
- B : Defines bold text
- I : Defines a part of text in an alternate voice or mood
- U : Defines text that should be stylistically different from normal text
- HTML : Defines the root of an HTML document
- HEAD : Defines information about the document
- TITLE : Defines a title for the document
- BR : Defines a single line break
- HR : Defines a thematic change in the content
- FONT : Defines font, color, and size for text (Not supported in HTML5)
---
# List of HTML tag (2/2)
- CENTER : Defines centered text (Not supported in HTML5)
- A : Defines a hyperlink
- IMG : Defines an image
- TABLE : Defines a table
- TR : Defines a row in a table
- TD : Defines a cell in a table
- DIV : Defines a section in a document
- STYLE : Defines style information for a document
- P : Defines a paragraph
- META : Defines metadata about an HTML document
- EMBED : Defines a container for an external (non-HTML) application
---
# โปรแกรมบราวเซอร์ [5]
**เบราว์เซอร์ หรือ โปรแกรมค้นดูเว็บ (Web Browser)** คือ โปรแกรมคอมพิวเตอร์ที่ผู้ใช้ดูข้อมูล และโต้ตอบกับข้อมูลในหน้าเว็บเพจที่สร้างด้วยภาษาเฉพาะ เช่น ภาษาเอชทีเอ็มแอล โดยข้อมูลได้รับมาจากการร้องขอ (Request) และตอบกลับ (Response) จากเว็บเซิร์ฟเวอร์ (Web Server)
- Google Chrome 68.11%
- Mozilla Firefox 9.25%
- Safari 8.93%
- Microsoft Edge 5.13%
- Internet Explorer 3.77%
- Opera 2.37%
- Puffin Web Browser
- [อ่านเพิ่ม wikipedia.org](https://en.wikipedia.org/wiki/Web_browser)
---
# หน่วยที่ 3 ตัวแปร และชนิดของข้อมูล
- ประเภทของข้อมูล [1]
- ตัวดำเนินการ [2]
- การแปลงชนิดของข้อมูล [3]
- รหัสแฟ้มข้อมูล [4]
---
# ประเภทของข้อมูล [1]
PHP supports the following data types:
- String
- Integer
- Float (floating point numbers - also called double)
- Boolean
- Array
- Object
- NULL
- Resource
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/php/php_datatypes.asp)
---
# ตัวดำเนินการ [2]
- Arithmetic operators
- Assignment operators
- Comparison operators
- Increment/Decrement operators
- Logical operators
- String operators
- Array operators
- Conditional assignment operators
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/php/php_operators.asp)
---
# การแปลงชนิดของข้อมูล [3]
- urlencode($a)
- urldecode(urlencode($a))
---
# รหัสแฟ้มข้อมูล [4]
- TIS-620
- UTF-8
---
# หน่วยที่ 4 การควบคุมโครงสร้างของโปรแกรม
- การทำงานแบบตามลำดับ [1]
- การเลือกกระทำตามเงื่อนไข [2]
- การทำซ้ำ [3]
---
# การทำงานแบบตามลำดับ [1]
**การทำงานแบบตามลำดับ (Sequence)**
> คือ การเขียนให้ทำงานตามเหตุการณ์จากบนลงล่าง เขียนคำสั่งเป็นบรรทัด และทำทีละบรรทัดจากบรรทัดคำสั่ง จากบรรทัดบนสุดลงไปจนถึงบรรทัดล่างสุด สมมติให้มีการทำงาน 3 เหตุการณ์ คือ บรรทัดแรกสั่งอ่านข้อมูลเข้า บรรทัดที่สองสั่งประมวลผล บรรทัดที่สามสั่งพิมพ์ผลลัพธ์ ซึ่งจะสลับลำดับเหตุการณ์ไม่ได้
---
# การโปรแกรมโครงสร้าง (Structure programming)
**การโปรแกรมแบบมีโครงสร้าง หรือ การโปรแกรมโครงสร้าง**
คือ การกำหนดขั้นตอนให้เครื่องคอมพิวเตอร์ทำงานโดยมีโครงสร้างการควบคุมพื้นฐาน 3 หลักการ ได้แก่ การทำงานแบบตามลำดับ (Sequence) การเลือกกระทำตามเงื่อนไข (Decision) และ การทำซ้ำ (Loop)
1. การทำงานแบบตามลำดับ (Sequence)
> คือ การเขียนให้ทำงานตามเหตุการณ์จากบนลงล่าง เขียนคำสั่งเป็นบรรทัด และทำทีละบรรทัดจากบรรทัดคำสั่ง จากบรรทัดบนสุดลงไปจนถึงบรรทัดล่างสุด สมมติให้มีการทำงาน 3 เหตุการณ์ คือ บรรทัดแรกสั่งอ่านข้อมูลเข้า บรรทัดที่สองสั่งประมวลผล บรรทัดที่สามสั่งพิมพ์ผลลัพธ์ ซึ่งจะสลับลำดับเหตุการณ์ไม่ได้
2. การเลือกกระทำตามเงื่อนไข (Decision)
> คือ การเลือกกระทำตามกระบวนการหรือเหตุการณ์ โดยปกติจะมีเหตุการณ์ให้เลือกอย่างน้อย 2 เหตุการณ์ คือ ตามเงื่อนไขเป็นจริงจะกระทำเหตุการณ์หนึ่ง เมื่อเป็นเท็จจะกระทำอีกเหตุการณ์หนึ่ง แต่ถ้าซับซ้อนมากขึ้น จะต้องใช้เงื่อนไขหลายชั้น เช่น การตัดเกรดนักศึกษา การคิดค่านายหน้า การคำนวณดอกเบี้ยเงินฝากประจำ เป็นต้น
3. การทำซ้ำ (Repeation หรือ Loop)
> คือ การทำกระบวนการ หรือเหตุการหนึ่งจำนวนหลายครั้งซ้ำกัน โดยมีเงื่อนไขในการควบคุมการสิ้นสุด หมายถึง การทำซ้ำจะทำไปเรื่อย ๆ วนซ้ำไปจนกว่าเงื่อนไขการควบคุมจะอนุญาตให้สิ้นสุดการทำงาน ซึ่งการทำซ้ำในภาษาโปรแกรมมักมี 2 แบบ คือ ตรวจสอบเงื่อนไขตอนต้นก่อนเริ่มทำงาน หรือตอนท้ายของการทำงาน
---
# การเลือกกระทำตามเงื่อนไข [2]
**การเลือกกระทำตามเงื่อนไข (Decision)**
> คือ การเลือกกระทำตามกระบวนการหรือเหตุการณ์ โดยปกติจะมีเหตุการณ์ให้เลือกอย่างน้อย 2 เหตุการณ์ คือ ตามเงื่อนไขเป็นจริงจะกระทำเหตุการณ์หนึ่ง เมื่อเป็นเท็จจะกระทำอีกเหตุการณ์หนึ่ง แต่ถ้าซับซ้อนมากขึ้น จะต้องใช้เงื่อนไขหลายชั้น เช่น การตัดเกรดนักศึกษา การคิดค่านายหน้า การคำนวณดอกเบี้ยเงินฝากประจำ เป็นต้น
---
# การทำซ้ำ [3]
**การทำซ้ำ (Repeation หรือ Loop)**
> คือ การทำกระบวนการ หรือเหตุการหนึ่งจำนวนหลายครั้งซ้ำกัน โดยมีเงื่อนไขในการควบคุมการสิ้นสุด หมายถึง การทำซ้ำจะทำไปเรื่อย ๆ วนซ้ำไปจนกว่าเงื่อนไขการควบคุมจะอนุญาตให้สิ้นสุดการทำงาน ซึ่งการทำซ้ำในภาษาโปรแกรมมักมี 2 แบบ คือ ตรวจสอบเงื่อนไขตอนต้นก่อนเริ่มทำงาน หรือตอนท้ายของการทำงาน
---
# หน่วยที่ 5 การรับ ประมวลผล และแสดงผล
- ฟอร์มรับข้อมูล [1]
- get และ post [2]
- การรับส่งค่าระหว่างโปรแกรม [3]
---
# ฟอร์มรับข้อมูล [1]
```
<form action="welcome.php" method="post">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
```
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/php/php_forms.asp)
---
# get และ post [2]
```
<form action="welcome.php" method="get">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
```
---
# การรับส่งค่าระหว่างโปรแกรม [3]
```
<form action="welcome.php" method="post">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
```
---
# หน่วยที่ 6 คอนโทล
- text [1]
- radio และ checkbox [2]
- select [3]
- textarea [4]
- button และ submit [5]
---
# text [1]
```
<form action="welcome.php" method="post">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
```
---
# radio และ checkbox [2]
```
<input type="radio" name="gender" value="female">Female
<input type="radio" name="gender" value="male">Male
<input type="radio" name="gender" value="other">Other
```
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/php/php_form_validation.asp)
---
# select [3]
```
<select name=d size=4>
<option value=th>Thailand
<option value=us selected>United State
<option value=jp>Japan
</select>
```
- http://www.thaiall.com/php/training49.htm
---
# textarea [4]
```
<textarea name=e rows=4 cols=20>
hello
</textarea>
```
- http://www.thaiall.com/php/training49.htm
---
# button และ submit [5]
```
<form action=next.php method=post>
<input type='button' onclick="location.href='back.php'" value='back'>
<input type=submit>
</form>
```
- http://www.thaiall.com/php/training49.htm
---
# หน่วยที่ 7 ฟังก์ชัน
- การเขียนฟังก์ชัน [1]
- ตัวแปรภายในฟังก์ชัน [2]
- การเรียกใช้ฟังก์ชัน [3]
---
# การเขียนฟังก์ชัน [1]
```
xTime("start");
function xTime ($action) {
echo $action;
}
```
---
# ตัวแปรภายในฟังก์ชัน [2]
```
$gap = 0;
xTime("start"); // start process
for($i=1;$i<=5;$i++) sleep(1); // Delay 5 seconds
xtime("stop"); // stop process
echo number_format($gap,9) . " seconds"; // 9
function xTime ($action) {
global $gap;
list($microsecond,$second) = preg_split('/ /',microtime());
// echo $microsecond; // 0.61209100
if ($action == "start")
$gap = $second + $microsecond;
else
$gap = $second + $microsecond - $gap;
}
Test on PHP 5.6, 7.0 at http://phptester.net/
Gap = 5.000725985 seconds
```
---
# การเรียกใช้ฟังก์ชัน [3]
```
xTime("start");
function xTime ($action) {
echo $action;
}
```
---
# หน่วยที่ 8 การอินคลูดสคลิ๊ป
- การอินคลูด และการรีไคว [1]
- เฮดเดอร์ [2]
- เซสชั่น [3]
---
# การอินคลูด และการรีไคว [1]
- include คือ ประกอบด้วย เช่น incude("connect.inc") ถ้าไม่พบจะรายงาน Warning แล้วข้ามไปทำบรรทัดต่อไป
- require คือ ต้องการ require("connect.inc") ถ้าไม่พบจะรายงาน Final error และหยุดการทำงาน
- once คือ ครั้งเดียว require_once("connect.inc")
- ทำหน้าที่สำหรับนำเข้าไฟล์ incude("connect.inc")
- [อ่านเพิ่ม เรื่อง include กับ require](https://www.softmelt.com/article.php?id=200)
---
# การอินคลูด
```
include ('footer.php');
```
---
# การรีไคว
```
#test.php
echo "ถูกนำเข้าครั้งที่ $i <br/>";
#require.php
for($i=1;$i<=5;$i++) require("test.php");
#require_once.php
for($i=1;$i<=5;$i++) require_once("test.php");
```
---
# เฮดเดอร์ [2]
```
if (isset($_GET['codes']))
header("Location: http://yn1.yonok.ac.th/catalog/subjdesc.php?codes=" . $_GET['codes']);
else
header("Location: http://yn1.yonok.ac.th/catalog/subjdesc.php")
```
---
# เซสชั่น [3]
- เซสชัน (Session) คือ ข้อมูลที่ถูกสร้างขึ้น เมื่อใช้บราวเซอร์ ติดต่อเข้าเครื่องบริการ และถูกทำลายเมื่อบราวเซอร์ถูกปิดลง ข้อมูลนี้ถูกจัดเก็บในเครื่องบริการ
- คุกกี้ (Cookie) คือ ข้อมูลขนาดเล็กที่เป็น HTTP Header แบบหนึ่ง ถูกส่งจากเครื่องบริการไปเก็บไว้ในเครื่องของผู้ใช้ตามที่บราวเซอร์กำหนด เพื่อบันทึกข้อมูลการเข้าเยี่ยมชม เมื่อผู้ใช้เข้าไปเยี่ยมชมเว็บไซต์อีกครั้ง เครื่องบริการจะใช้ข้อมูลคุกกี้ที่มีอยู่ในเครื่องของผู้ใช้ได้ทันที
```
session_start();
$_SESSION["a"] = 5;
foreach ($_SESSION as $k=>$v) {
echo $_SESSION["$k"];
}
foreach ($_SERVER as $k=>$v) {
echo $k . $_SERVER["$k"];
}
foreach ($_ENV as $k=>$v) echo $k." = ".$v."<br>";
phpinfo();
```
---
# หน่วยที่ 9 ระบบฐานข้อมูล
- มายเอสคิวแอล [1]
- คำสั่งเอสคิวแอล [3]
- พีเอชพีมายแอดมิน [2]
---
# มายเอสคิวแอล [1]
**มายเอสคิวแอล (MySQL)**
- โปรแกรมจัดการฐานข้อมูล มีหน้าที่เก็บข้อมูลอย่างเป็นระบบ รองรับคำสั่ง SQL (Structured Query Language) เป็นเครื่องมือสำหรับเก็บข้อมูล ที่ต้องใช้ร่วมกับเครื่องมืออื่นอย่างสอดคล้อง เพื่อให้ได้ระบบที่รองรับความต้องการของผู้ใช้ เช่น เครื่องบริการเว็บ (Web Server) และโปรแกรมประมวลผลฝั่งเครื่องบริการ (Server-Side Script)
- MySQL เป็นซอฟต์แวร์โอเพนซอร์ส ใช้ในการจัดการดาต้าเบส (Database) โดยใช้ภาษา SQL ถูกพัฒนาโดย บริษัท MySQL AB ในประเทศสวีเดน มีทั้งแบบใช้ฟรี และเชิงธุรกิจ
**เอสคิวแอล (SQL)**
- SQL (Structured Query Language) คือ ภาษาสอบถามข้อมูล หรือภาษาจัดการข้อมูลอย่างมีโครงสร้าง มีการพัฒนาภาษาคอมพิวเตอร์ และโปรแกรมฐานข้อมูลที่รองรับมากมาย เพราะจัดการข้อมูลได้ง่าย เช่น MySQL, MsSQL, PostgreSQL หรือ MS Access เป็นต้น สำหรับโปรแกรมฐานข้อมูลที่ได้รับความนิยมคือ MySQL เป็น Open Source ที่ใช้งานได้ทั้งใน Linux และ Windows
---
# คำสั่งเอสคิวแอล [3]
```
create table a (a1 int, a2 char(20));
insert into a values (1, "abc");
insert into a (a2, a1) values ("abc",1);
select * from a;
delete from a where a1=1;
update a set a2="a",a3=123 where a1=1and a4=2;
select * from a order by a2;
```
---
# พีเอชพีมายแอดมิน [2]
**phpMyAdmin** (phpMyAdmin is intended to handle the adminstration of MySQL over the WWW.)
คือ php script ที่ run อยู่บน Web Server ใช้สำหรับบริหารข้อมูลใน MySQL บน host ใด ๆ
ถ้า MySQL จากเครื่องเป้าหมายยอมให้เข้าไปจัดการข้อมูลจากเครื่อง Remote
**ฟังก์ชัน**
- create and drop databases
- create, copy, drop and alter tables
- delete, edit and add fields
- execute any SQL-statement
- export and import CSV data
---
# หน่วยที่ 10 การเลือกข้อมูล
- การเลือกแบบไม่มีเงื่อนไข [1]
- การเลือกแบบมีเงื่อนไข [2]
- การทำงานร่วมกับฟอร์ม [3]
---
# การเลือกแบบไม่มีเงื่อนไข [1]
```
select * from employees;
```
---
# การเลือกแบบมีเงื่อนไข [2]
```
delete from a where a1=1;
update a set a2="a",a3=123 where a1=1and a4=2;
select * from a order by a2;
```
---
# การทำงานร่วมกับฟอร์ม [3]
```
<form name=x>
<input name=y>
<input type=submit>
</form>
```
---
# หน่วยที่ 11 การจัดการข้อมูลตามเงื่อนไข
- การเชื่อมสองตาราง [1]
- การเชื่อมสองตารางแบบมีเงื่อนไข [2]
- การเชื่อมหลายตาราง [3]
---
# การเชื่อมสองตาราง [1]
```
select orderd.*, pro.*
from (orderd inner join pro on orderd.pro = pro.pro)
order by orderd.orderid;
```
---
# การเชื่อมสองตารางแบบมีเงื่อนไข [2]
```
select orderd.*, pro.*
from (orderd inner join pro on orderd.pro = pro.pro)
order by orderd.orderid
where orderd.orderid > 100;
```
---
# การเชื่อมหลายตาราง [3]
```
SELECT orderm.orderid, orderm.orderdate, orderm.ordertime, cust.cust, cust.custname,
orderd.pro, pro.proname, orderd.price, orderd.quan, pro.price, pro.prorest
FROM (orderd INNER JOIN pro ON orderd.pro = pro.pro)
INNER JOIN (cust INNER JOIN orderm ON cust.cust = orderm.cust)
ON orderd.orderid = orderm.orderid;
```
---
# หน่วยที่ 12 ระบบเมนู
- การออกแบบเว็บเพจด้วย CSS [1]
- เมนูแบบรายการ [2]
- เมนูแบบดึงลง [3]
- การใช้ Library [4]
---
# การออกแบบเว็บเพจด้วย CSS [1]
```
.myclass{color:yellow;}
```
---
# เมนูแบบรายการ [2]
- [อ่านเพิ่ม thaiall.com/java/bootstrap.htm](http://www.thaiall.com/java/bootstrap.htm)
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/bootstrap/)
---
# เมนูแบบดึงลง [3]
- [อ่านเพิ่ม thaiall.com/java/bootstrap.htm](http://www.thaiall.com/java/bootstrap.htm)
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/bootstrap/)
---
# การใช้ Library [4]
- [อ่านเพิ่ม thaiall.com/java/bootstrap.htm](http://www.thaiall.com/java/bootstrap.htm)
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/bootstrap/)
---
# หน่วยที่ 13 จาวาสคลิ๊ปไลเบอรี่
- การเขียน Javascript [1]
- การใช้ Jquery [2]
- การใช้ Bootstrap [3]
---
# การเขียน Javascript [1]
```
<script language=javascript>
alert("abc");
</script>
```
---
# การใช้ Jquery [2]
```
<!DOCTYPE html>
<html><head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script></head><body>
<p>If you click on me, I will disappear.</p>
<p>Click me away!</p>
<p>Click me too!</p>
</body></html>
```
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/jquery/)
---
# การใช้ Bootstrap [3]
```
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css">
<span class="glyphicon glyphicon-heart" style="color:red;"></span>
```
- [อ่านเพิ่ม thaiall.com/java/bootstrap.htm](http://www.thaiall.com/java/bootstrap.htm)
- [อ่านเพิ่ม w3schools.com](https://www.w3schools.com/bootstrap/)
---
# หน่วยที่ 14 แฟ้มข้อมูลข้อความ
- การอ่านแฟ้มข้อความและการจัดการอาร์เรย์ [1]
- การเปิดแฟ้มข้อความเพื่ออ่าน [2]
- การเปิดแฟ้มข้อความเพื่อเขียน [3]
---
# การอ่านแฟ้มข้อความและการจัดการอาร์เรย์ [1]
```
$ar = file("http://www.youtube.com");
foreach ($ar as $value) {
echo $value;
}
```
---
# การเปิดแฟ้มข้อความเพื่ออ่าน [2]
```
header("Content-Type: image/gif");
$fn=fopen("ta5.gif","r");
fpassthru($fn);
```
---
# การเปิดแฟ้มข้อความเพื่อเขียน [3]
```
$r = fopen("mas1.dat","r"); // input file
$o = fopen("mas1.txt","w"); // output file
$v = fread($r, 16); // skip head
for ($i=1;$i<=200;$i++) {
$v = fread($r, 36);
fwrite($o, $v.chr(10));
}
fclose($o);
fclose($r);
```
---
# หน่วยที่ 15 กรณีศึกษา
- ระบบจัดการข้อมูล [1]
- ระบบสมาชิก [2]
- ระบบเว็บบอร์ด [3]
---
# ระบบจัดการข้อมูล [1]
- การจัดการข้อมูลมีหลักการพื้นฐาน 6 เรื่อง คือ สร้างตาราง เพิ่มข้อมูล แสดงข้อมูล ลบข้อมูล แก้ไขข้อมูล การลบตาราง
สอดคล้องกับระบบ Backend ของ Laravel Framework ที่ชื่อ CRUD Library ที่เป็นคำย่อมาจาก Create Read Update และ Delete
- [mysql_update357](http://www.thaiall.com/perlphpasp/source.pl?key=9144)
- [Laravel CRUD Generator](https://medium.com/ideagital/c465ffe8f074)
- http://www.thaiall.com/php/training492.htm
---
# ระบบสมาชิก [2]
- **ระบบสมาชิก (Member system)** คือ ระบบฐานข้อมูลผู้ใช้งานระบบ ซึ่งเป็นระบบสารสนเทศพื้นฐานของทุกระบบในปัจจุบัน
เป็นปราการด่านแรกก่อนเข้าสู่ภายในของระบบด้วยสิทธิ์การเข้าถึงที่แตกต่างกัน
บริการพื้นฐานของระบบ คือ เพิ่มสมาชิกหรือสมัครสมาชิก จัดการสิทธิ์ ต่ออายุ ลบบัญชีสมาชิก และควบคุมการเข้าถึงตามสิทธิ์เพื่อใช้บริการต่าง ๆ
- http://www.thaiall.com/php/training49.htm
- http://www.thaiall.com/adminlte-3.0.4/
---
# ระบบเว็บบอร์ด [3]
- **เว็บบอร์ด (Webboard หรือ forum)** คือ ระบบกระดานสนทนาออนไลน์ ที่สมาชิกสามารถสื่อสารกันผ่านการส่งข้อมูล และตอบข้อซักถามในพื้นที่เฉพาะที่เปิดให้บริการ
เพื่อแบ่งปันประสบการณ์ในรูปของสื่อมัลติมีเดียว ที่รองรับทั้งข้อความ คลิ๊ปวีดีโอ ภาพ หรือแนบแฟ้มที่เกี่ยวข้องเพิ่มเติมได้
สามารถแบ่งเป็นห้องตามความสนใจโดยผู้ดูแลระบบ มีตัวอย่างเว็บบอร์ดที่ได้รับความนิยม เช่น pantip.com หรือ sanook.com ซึ่งบริการที่คล้ายกัน และได้รับความนิยมอย่างมากจนอาจมาแทนที่ Webboard ก็คือ Blog
- http://www.thaiall.com/phpbb/
- https://webboard.sanook.com/forum/
- http://www.thaiall.com/perlphpasp/source.pl?key=9119
- http://www.thaiall.com/php/training49.htm
---
# End

---
# โครงงานระบบสั่งซื้อบริษัท Northwind (1/4)
กิจกรรมที่ต้องมีในตัวโครงงาน
1. ระบบ Sign in และ Sign out
+ ตรวจสอบความเป็นสมาชิกก่อนเข้าใช้งานระบบ จึงต้องมีตาราง Members
+ แบ่งประเภทเป็น Admin และ User ซึ่งต้องใช้ Session / Cookie และ Bootstrap
2. ระบบ member
+ สามารถ insert, delete, update : Members ซึ่งจัดการข้อมูลได้เฉพาะ admin
3. ข้อมูลหลัก คือ ตารางทั้ง 8 ใน Northwind
+ สามารถ select, insert, delete, update ได้ทุกตาราง
4. ระบบ menu อาจเป็น Top menu หรือ Left menu
+ ซึ่ง menu ของ admin กับ user จะต่างกันไป
---
# โครงงานระบบสั่งซื้อบริษัท Northwind (2/4)
5. เพิ่ม plug-in ต่าง ๆ
+ pyramid ทั้ง 36 โปรแกรม
+ ระบบจัดการข้อมูล s0 - s7 เพื่อจัดการ 8 ตารางของ Northwind
+ โดยมีการตรวจสอบสิทธิ์ของผู้ใช้ ซึ่งต้องเป็น admin จึงจะใช้งานได้
+ มี header & footer อย่างสวยงามทุกหน้า
6. หน้าสั่งซื้อหลัก
+ เป็นฟอร์มที่ทำงานร่วมกันระหว่าง orders กับ order details ได้
+ ตัด stock ใน products ได้ (UnitsInStock)
7. การทำงานในหน้าสั่งซื้อ
+ มีการกรอกข้อมูลในฟอร์มเพื่อสั่งซื้อได้ แต่ไม่นำข้อมูลเข้าทันที
+ อาจใช้ session หรือ temporary table มารับข้อมูลส่วนนี้
หรือใช้ Technique อื่นได้ แต่ต้องอธิบายว่าทดแทนกันได้อย่างเข้าใจ
- thaicreate.com/../php-shopping-cart-session-array
- thaiall.com/php/training492.htm
---
# โครงงานระบบสั่งซื้อบริษัท Northwind (3/4)
8. การจัดการข้อมูลที่ตรวจสอบเป็นอย่างดี
+ จำนวนไม่น้อยกว่า 3 ฟอร์ม (ไม่ซ้ำ) เช่น ตัวอย่าง 5 แบบนี้
+ ลบ product ได้ แต่ต้องตรวจว่าไม่มีรายการใน order details
+ ลบ supplier ได้ แต่ต้องไม่มีรายการใน products
+ ลบ customer ได้ แต่ต้องไม่มีรายการใน orders
+ เปลี่ยนรหัส categoryID ได้ แต่ต้องไปเปลี่ยนใน products ทั้งหมด
+ เปลี่ยน ราคา ได้ แต่ต้องไม่มีรหัสสินค้าใน order details
9. มีรายงานที่ใช้ inner join 3 ตาราง ไม่น้อยกว่า 3 รายงาน (ไม่ซ้ำ)
+ ตัวอย่าง select 19 แบบ
+ อาจใช้ bootstrap + table
10. มีรายงานที่ใช้ group by ไม่น้อยกว่า 3 รายงาน (ไม่ซ้ำ)
+ ตัวอย่าง select 19 แบบ
11. มีรายงานที่ใช้การเลือกข้อมูลตามช่วงข้อมูลได้ ไม่น้อยกว่า 3 รายงาน (ไม่ซ้ำ)
เช่น ช่วงวันที่ ช่วงเดือน หรือช่วงเลขที่ใบสั่งซื้อ
เช่น if(a > x1 && a <= x2) { } หรือ where ใน sql
---
# โครงงานระบบสั่งซื้อบริษัท Northwind (4/4)
12. Header และ Footer มีในทุกรายงาน
โดยเฉพาะตามข้อ 9 - 11 ที่ include หรือ require เข้าไป
13. ใช้ Ajax หรือ Javascript ประกอบในการพัฒนาระบบอย่างเหมาะสม
14. งานทั้งหมดใน github.com
+ มี Source code, Powerpoint แชร์ใน github.com
+ ทำงานได้จริงใน Free Web Hosting 2 - 3 ตัว
15. จัดทำ MS Powerpoint เพื่อนำเสนอหน้าชั้น
- วัตถุประสงค์การพัฒนา
- นโยบายตามแนวการเขียน DFD
- โครงสร้างแฟ้ม หรือ ER
- ตัวอย่างหน้าจอภาพ อย่างน้อยครบทุกระบบ
---
# การเรียนรู้ในศตวรรษที่ 21 (1/6)
- ฟังเพื่อนอาจารย์พูดคุยกันอีกครั้ง เรื่อง ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21
- พบในคู่มือการประกันคุณภาพการศึกษาภายใน 2557 หน้า 66 ep3 ปกชมพู
- พบว่าเลขหน้าไม่ตรงกับเล่ม ed1 ปี 2558 ที่ผมมีอยู่ ที่อยู่ในหน้า 67 ปกม่วง
- [อ่านเพิ่ม คู่มือประกันคุณภาพภายใน](https://qm.kku.ac.th/downloads/hbMUA57ed3.pdf)
- [อ่านเพิ่ม ประกันคุณภาพภายใน](http://www.thaiall.com/iqa)
- [อ่านเพิ่ม thaiall.com/tec/digital_competencies.htm](http://www.thaiall.com/tec/digital_competencies.htm)
- [อ่านเพิ่ม คู่มือพลเมืองดิจิทัล](http://www.thaiall.com/tec/digitalCitizenship-book-ok.pdf)
---
# ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21 (2/6)
1. กลุ่มวิชาหลัก (Core Subjects)
2. กลุ่มทักษะชีวิต และอาชีพ (Live and career skills)
3. กลุ่มทักษะการเรียนรู้และนวัตกรรม (Learning and innovation skills)
4. กลุ่มทักษะสารสนเทศ สื่อ และเทคโนโลยี (Information, media and technology skills)
---
# ทักษะสำคัญที่คนส่วนใหญ่ให้ความสำคัญมาก (3/6)
- **กลุ่มทักษะการเรียนรู้และนวัตกรรม**
1. การคิดเชิงวิพากษ์และการแก้ปัญหา (Critical thinking and problem solving)
2. นวัตกรรมและการสร้างสรรค์ (Innovation and creativity)
3. การสื่อสารและความร่วมมือกัน (Communication and collaboration)
- **กลุ่มทักษะสารสนเทศ สื่อ และเทคโนโลยี (Information , media and technology skills)**
1. การรู้สารสนเทศ (Information Literacy)
2. การรู้สื่อ (Media Literacy)
3. การรู้ ICT (ICT Literacy) (ICT = Information and Communication Technology = เทคโนโลยีสารสนเทศ และการสื่อสาร)
- **กลุ่มทักษะชีวิตและอาชีพ (Life and career skills)**
1. ความสามารถในการปรับตัวและยืดหยุ่น (Adaptability and flexibility)
2. ความคิดริเริ่มและการเรียนรู้ได้ด้วยตนเอง (Initiative and self-direction)
3. ปฏิสัมพันธ์ทางสังคม และข้ามวัฒนธรรม (Social and cross-cultural interaction)
4. ความรับผิดชอบและความสามารถผลิตผลงาน (Accountability and productivity)
5. ความเป็นผู้นำและรับผิดชอบต่อสังคม (Leadership and social responsibility)
---
# ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21 (4/6)

---
# ความเป็นพลเมืองดิจิทัล (5/6)
- **ความเป็นพลเมืองดิจิทัล** คือ พลเมืองผู้ใช้งานสื่อดิจิทัลและสื่อสังคมออนไลน์ที่เข้าใจบรรทัดฐาน
ของการปฏิบัติตัวให้เหมาะสม และมีความรับผิดชอบในการใช้เทคโนโลยี
โดยเฉพาะอย่างยิ่งการสื่อสารในยุคดิจิทัลเป็นการสื่อสารที่ไร้พรมแดน
- การเป็นพลเมืองดิจิทัลควรมีทักษะที่สำคัญ 8 ประการ
1. ทักษะในการรักษาอัตลักษณ์ที่ดีของตนเอง (Digital Citizen Identity)
2. ทักษะในการรักษาข้อมูลส่วนตัว (Privacy Management)
3. ทักษะในการคิดวิเคราะห์มีวิจารณญาณที่ดี (Critical Thinking)
4. ทักษะในการจัดสรรเวลาหน้าจอ (Screen Time Management)
5. ทักษะในการรับมือกับการคุกคามทางโลกออนไลน์ (Cyberbullying Management)
6. ทักษะในการบริหารจัดการข้อมูล ที่ผู้ใช้งานมีการทิ้งไว้บนโลกออนไลน์ (Digital Footprints)
7. ทักษะในการรักษาความปลอดภัยของตนเองในโลกออนไลน์ (Cybersecurity Management)
8. ทักษะในการใช้เทคโนโลยีอย่างมีจริยธรรม (Digital Empathy)
- https://www.salika.co/2019/04/03/8-skills-for-digital-citizenship/
- https://thaidigizen.com/wp-content/uploads/2018/06/DigitalCitizenship-Book-ok.pdf
- https://www.thaihealth.or.th/Content/48161-citizen
---
# ทักษะจำเป็น เพื่อก้าวสู่การเป็นพลเมืองดิจิทัล (6/6)

---
# 5 ซอฟต์สกิล และ 5 ฮาร์ดสกิล เพื่อได้งานและรักษางาน
- **ทักษะด้านความรู้ / ฮาร์ดสกิล (Hard Skills)** คือ ทักษะด้านความรู้ที่ใช้ในการทำงาน ความสามารถเชิงเทคนิคที่สั่งสอนกันได้ วัดผลการเรียนรู้ วัดความรู้ความสามารถได้ ทักษะด้านอารมณ์ / ซอฟต์สกิล (Soft Skills) คือ ทักษะด้านอารมณ์ที่ใช้ในการอยู่ร่วมกับผู้อื่น รวมถึงการพัฒนาตัวเอง ซึ่งการทำงานในปัจจุบันต้องมีทั้ง Soft Skills และ Hard Skills เพราะการจะได้งานต้องมี Hard Skills แต่การรักษางานไว้แน่น ได้รับการสนับสนุนและทำงานได้อย่างมีความสุขจำเป็นต้องมี Soft Skills
- อ่านจาก **Weforum.org , Linkedin.com และ Nowasu** พบว่า รายงานของ World Economic Forum พูดถึง 10 ทักษะที่บริษัททั่วโลกต้องการ ที่เก็บรวบรวมจากเว็บไซต์จัดหางาน LinkedIn ที่เป็นทักษะของผู้ใช้งานที่ได้รับการว่าจ้างสูงสุด จากสมาชิกของ LinkedIn 100,000 คน แบ่งเป็น 5 Soft Skills ได้แก่ 1) ความคิดสร้างสรรค์ 2) การพูดโน้มน้าวผู้อื่น 3 ) การทำงานร่วมกับผู้อื่น 4 ) การปรับตัว 5 ) การบริหารเวลา 5 Hard Skills ได้แก่ 1) การใช้งานระบบคลาวด์และเครือข่าย 2) การใช้ปัญญาประดิษฐ์ 3) การวิเคราะห์เชิงเหตุผล 4) การบริหารบุคคล 5) การออกแบบประสบการณ์ให้กับผู้ใช้งาน
- [thaiall.com/job/appjob.htm](http://www.thaiall.com/job/appjob.htm)
---
# 5 ซอฟต์สกิล และ 5 ฮาร์ดสกิล เพื่อได้งานและรักษางาน

---
# สุดยอด 3 เรื่องเล่าเร้าพลังใจ
1. ไล่ตงจิ้น ลูกขอทานผู้ไม่ยอมแพ้ (thaijo)
2. น็อตตัวละแสน (สิริทัศน์ สมเสงี่ยม)
3. บะหมี่น้ำหนึ่งชาม (คลิ๊ปผมเอง)
- http://www.thaiall.com/web2/key.php?topic=beggar_child&dir=ZXRoaWNz&file=aW5kZXguaHRtbA==
- http://www.thaiall.com/ethics/
 ♥
♥ ♥
♥